
先日、PHPバージョンを5から7に上げた
ということを書きましたが、その目的の一つは
表示速度の改善です。
Googleの表示速度計測サイトでは
どこをどう改善すれば表示速度が向上するか?
のアドバイスがもらえます。
それに沿って、実際にやってみました。
先日の記事
では主にPHP7にする場合の対策について
書きましたが、今回はそこからさらに
表示速度を改善する方法を
実際にやってみました。
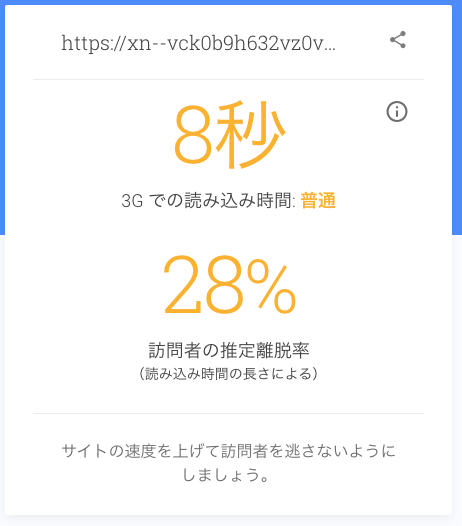
表示速度テストに使ったのは
こちらのGoogleのサイトです。
で、PHP7に上げた後の
サイトの表示速度を計測してみたわけですが
このときにGoogleさんにいろいろダメ出しされてます(涙)
具体的にはこちらのようなメールが届きました。
↓

なおこのレポートは勝手に届くわけではなく
計測後に「無料レポートを受け取る」から
メールアドレスを入力、送信した場合のみ
受け取ることが出来るようです。
まぁ、あからさまに「×」マークが付いている部分を
改善すればいいんでしょうけど。
こっちは忙しいFPなんじゃい!ということで
できるだけ「手を抜きつつ」
最大限の速度改善が出来ないか試してみました。
はい…おっしゃる通りでございます。
画像を圧縮すれば速度が向上するのは分かってますが
いかんせん、面倒だと思ってほったらかしてます。
ですが、こちらのページ
から、なんと最適化した画像が
ダウンロードできる書かれているではないですか!
実際やってみると、確かに

とあって、ちゃんとダウンロードできます。
ホントに最適化されてるのかな…?


確かに93KBが19KBへと
74KBもサイズ削減されてました!
早速、Googleさんに最適化してもらった画像を
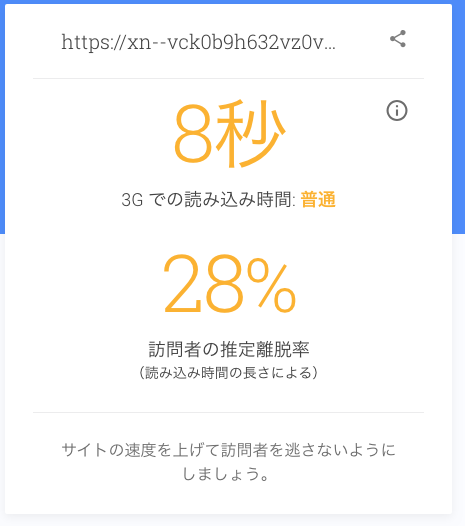
アップして表示速度を再計測したら…

おお!
最適化前は9秒だったのが
8秒に短縮されました!
これで俄然やる気が出たのは
言うまでもありません。笑
しかし画像1個でこんなに変わるなら
さっさとやればよかった…。
ブラウザキャッシュ?
ってブラウザ側の問題じゃない?
と思うのですがどうやらサーバー側
(ホームページ、ブログ)側の設定でも
影響があるようなんです。
詳しくは省略しますが(というか説明できない)
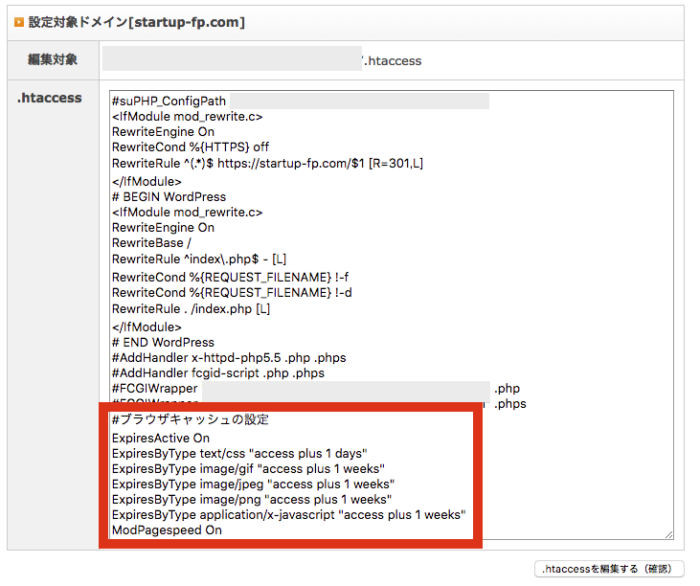
こちらのサイトの方法でブラウザキャッシュが
有効になるとのこと。
早速やってみました。
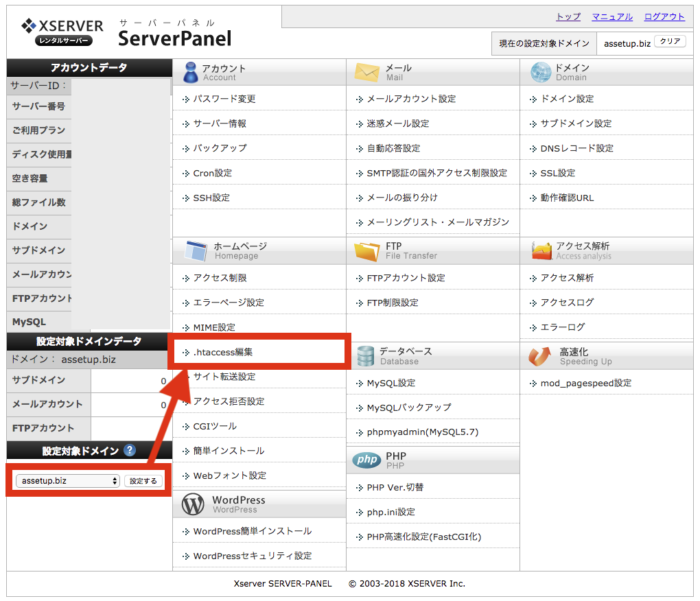
.htaccessというファイルを編集する必要がありますが
Xサーバーの場合は簡単です。
ドメインを選択して「.htaccess編集」
メニューに入ります。

以下のような感じで挿入します。

表示速度を計測してみると…

あれれ?
全然変わりませんね。
PageSpeed Insights(PSI) で確認すると
画像とかのキャッシュは有効になってるみたいなので
一応設定は出来てるようでPSIのスコアも
数点上昇してました。
うーん、しかしこの結果は微妙ですね。
これは難しそうなのでパス。
明らかに不要なJavaScriptがあれば
削除する程度ですが…。
サーバーの応答が0.2秒を
超えているとのこと。
これはサーバー側の調査が必要なようで
基本的にサーバーを速くする必要があるようです。
(CPUやメモリの増強など)。
現段階ではちょっと難しそうなので
こちらも今回はパスします。
Xサーバーを上位プランにすれば
いいんですかねぇ…?
これはGoogleからのレポートには無いのですが
たまたまググっているときにXサーバーの
こちらのページがヒットしました。
よし。
速くなるというならやってみようじゃないですか。
設定もごく簡単みたいだし。
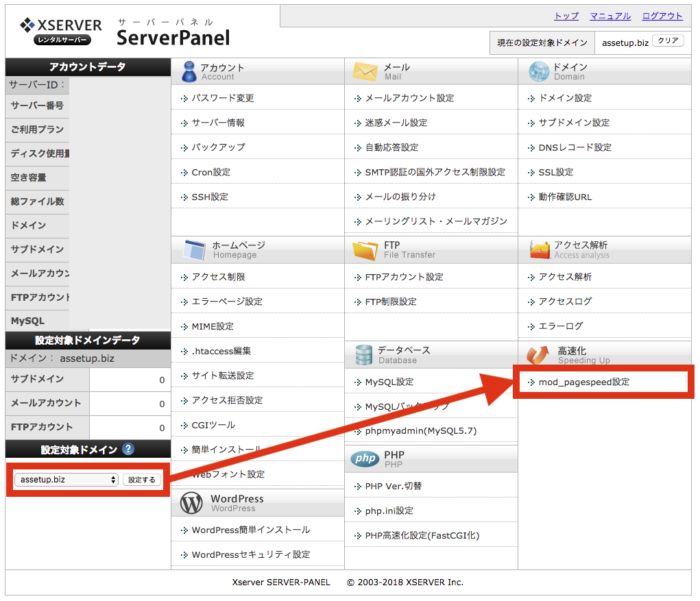
Xサーバーでドメインを選択して
「mod_pagespeed設定」メニューから
設定をONにするだけです。
楽ちん。
さすがXサーバー、助かります。

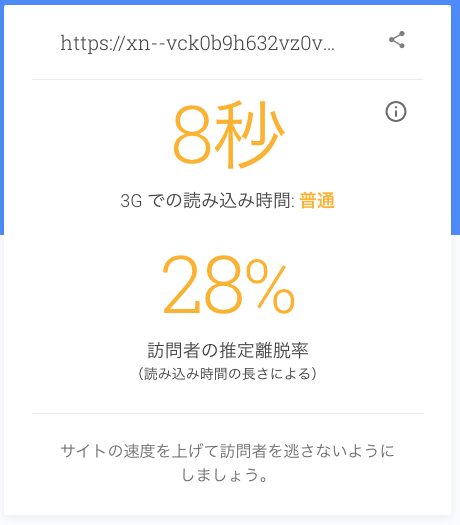
さてどれぐらい速くなるかな…?

変わらんやん!(笑)
まぁ、副作用はあまりないみたいですし
しばらくこの設定のまま様子を見てみます。
あと、GoogleのTestMySiteですが、
何回かやってると表示速度が
変わることがあるようです。
理由はよく分かりませんが
結構、いい加減ですね。(苦笑)
PageSpped Insightsを併用するなど
複数のサイトでテストするのがいいようです。
ということでここまで書いてなんですが
一つひとつの効果は少ないですが
その少しずつの積み重ねで速くなる
と考えるのが良さそうですね。
お勧めはやはり「画像の最適化」です。
Googleが最適化した画像をくれますので
それに差し替えるだけ。
簡単で確実に効果が上がりますから
是非やってみてくださいね。
その他の部分はスグには改善できそうにないので
また後日、トライしてみたいと思います!

FIREブームの原典「お金か人生か」が暴く「現代の病」とは

外貨建て保険に逆風?金融庁が新たな共通KPIを導入。その中身とは!?

【セキュリティ対策】恐怖!アカウントが勝手に作成された!?対処法と心構えについてシェアします

LIFE SHIFT2 から学ぶ、先の見えない時代のFPの役割とは

知識を積み上げる!年末年始に読み込みたい、お勧め厳選3冊!

「配当節税二重取り」の穴が防がれる?令和4年税制改正大綱で判明。さらなる対策とは?

FPも顧客をお金もちにする?「行動経済学入門」カンタンレビュー

70年代に逆戻り?日本はもう先進国とは言いにくい。個人はどう対策すべき?

【勉強家必見】点から面への読書に進化する方法!「鈍器本」独学大全の魅力と、技法のご紹介

【初心者向け】FPにとってのネットメディアの役割を図解で説明
コメントフォーム