
最近、常時SSL化というのが浸透してきているようですね。
既に去年あたりから常時SSL化の波がジワジワ始まってるようですが、僕も空いた時間に常時SSL化してみましたので役に立ちそうな情報を共有しておきます。
専門用語の細かい話は置いておいて、ブラウザのアドレスバーのところがこんな感じで
![]()
緑色になっているサイトが、SSL化しているページということです。
(2019年1月現在では、元の灰色表示に戻っています。今後、常時SSL化していないサイトが、赤色の警告表示に変わっていくとも噂されています。)
SSL化していると通信が暗号化されて第三者に盗み見られる心配がなくなります。
従来は入力フォームのページだけSSLにして、というようなサイトが多かったですが、それ以外の通常ページも全部SSL化してしまうのが常時SSLというわけです。
こうすると、閲覧履歴からなにか全部第三者への漏洩を防ぐことができますので、(セキュリティにはあまり詳しくないですが、多分、そういうことだと思う 笑)利用者の安全性が向上するのがメリット。
もう一つは、Googleさんが
「常時SSL化したサイト(ブログ)は検索順位を上にあげるかもよー」
って宣言したらしいので、SEO業者はじめ、アクセス獲得に熱い人達が血眼になって常時SSL化を推進しました。
現実問題としては、常時SSL化したからってそれだけで順位がポーンと上がるわけではないですが、上記メリットがありますのでやっておいて損はないと思いますね。
ついでに、Googleが開発しているブラウザChromeですが、SSL化してないサイトは「保護されてません」表示を出す、と言ってます。
実際、こんな感じで出るようです。
![]()
こういう表示が出てしまうと読者は
「え?ここヤバイかも…」
と感じて離脱してしまうかもしれませんよね。
そうなると二度と訪問してもらえないわけで、かなりマズイです。
そういう事態を招かないようにするためにも常時SSL化はしておくに越したことはありません。
とはいえ、常時SSL化ってどうやってするの?
という声が聞こえてきそうです。
既にブログを運営している人は若干面倒ですが、これからブログを立ち上げる人は簡単です。
僕も使っているXサーバー上のワードプレスを常時SSL化したブログを起ち上げる方法をご紹介します。
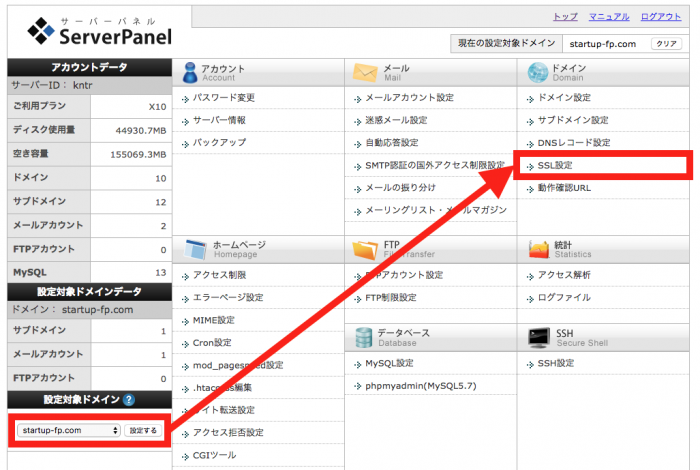
まず対象ドメインを選択し、SSL設定メニューを開きます。

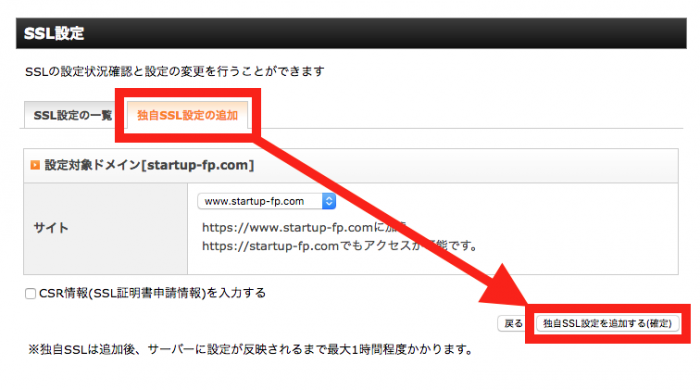
開いたら、「独自SSL設定の追加」タブを選択し、設定対象ドメインが正しく選択されていることを確認してから「独自SSL設定を追加する(確定)」ボタンを押します。

以上で、Xサーバー側のSSL設定ができました。
数分から1時間ぐらいしたら、「https」でブログにアクセスしてみてください。
ブログが表示されれば、設定完了です。
なお、上記SSLの設定はドメイントップと、サブドメインとそれぞれ別々に設定することができるみたいです。
また、上記の手順でSSL設定しても、追加料金はかかりません。
詳しくはこちらのページをご覧ください。
全サーバープランで独自SSLが無料・無制限に利用可能に!「独自SSL」機能の強化のお知らせ(XSERVER)
他のレンタルサーバーをしっかり調べたわけではないですが、
ブログの記事なんかを拝見している限り、
サブドメインも含めて簡単、無料、無期限でSSL化できるのは
Xサーバーぐらいみたいです。
Xサーバー、至れり尽くせりですね。
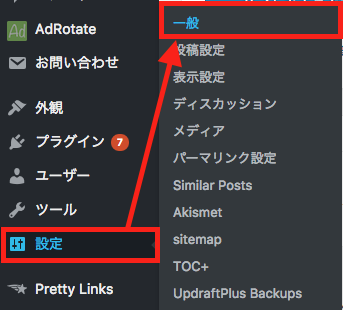
「https」でブログが表示された「後」ワードプレスの管理画面にログインして「設定」の「一般」メニューにある

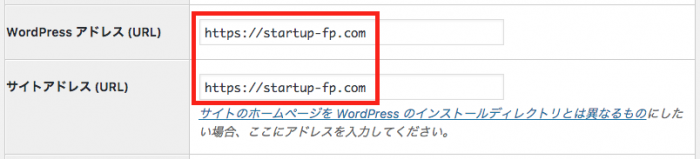
WordPressアドレス(URL)とサイトアドレス(URL)の両方をhttpからhttpsに変更し、下にある「変更を保存」ボタンで保存してください。

ワードプレスから自動的にログアウトしますので、https URLから再度ログインできればOKです。
注意したいのは、必ずhttpsで表示できてからワードプレスの設定を変更すること。
この順序を守らないと、最悪ワードプレスにログインできなくなるかもしれないのでご注意を。
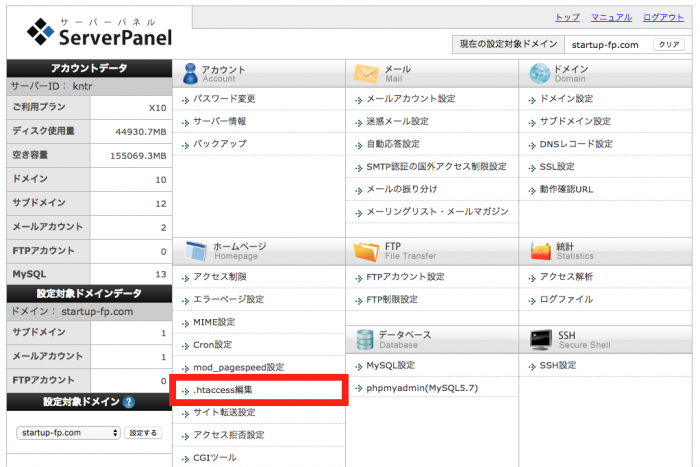
Xサーバーのメニューにある、「.htaccess編集」を開きます。

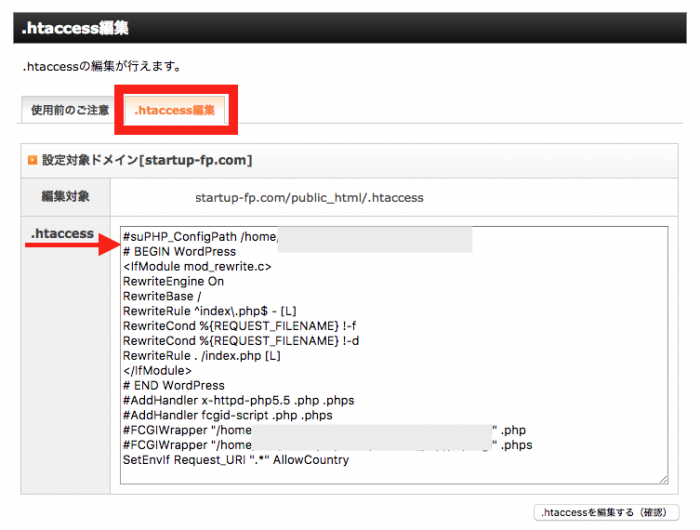
「.htaccess編集」タブを開き、

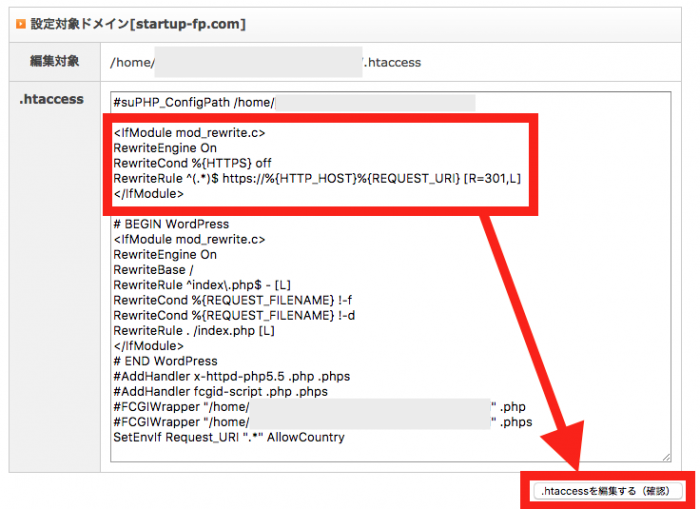
矢印の行に、以下を追加します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
こんな感じ。

できたら、「.htaccessを編集する(確認)」ボタンから保存してください。
以上です。
めっちゃ簡単ですよね?
で、ブログに「http」でアクセスしてみて、自動的に「https」に切り替わるかテストしましょう。
うまくいったら完了です。
お疲れ様でした!
上記はこれからブログを起ち上げる方の設定ですが、既にブログを立ち上げて運営されている方。
これをSSL化するのは、悩ましいですよね。
既に運営しているブログには記事が入っていたり、ウィジェットの設定をしてたりします。
その中に「http://」が入っていると、それを全部「https://」に置き換えていく必要があり、これが面倒というわけ。
僕もやってみましたが、なかなか面倒な作業が必要でしたね…。
で、具体的にどうするかというのは、こちらのサイトの記事が非常に参考になりました!
この通りやってみた僕のブログがこちら。
ね。ちゃんと
![]()
ってなってるでしょ?
(ちょっと自慢です 笑)
ちなみに今ご覧の「この」ブロブは訳あってまだSSL化出来てません。
もう少し調べて出来たらSSL化します。
今お読みのこのブログも無事常時SSL化が完了しました。
上の参考記事が、実際に役に立つということが分かりましたので既にワードプレスを運営している方は記事の通りやってみてはいかがでしょうか。
(もちろん自己責任でお願いします)
ただ、一つだけ残念なことがあって、過去のFacebookの「いいね」数が全部ゼロになってしまうこと。
これは常時SSL化自体の問題らしくXサーバーやワードプレスの問題ではありません。
過去のいいね数を引き継ぐ方法もあるにはあるようですが、SEOに悪影響するという噂もあって微妙です。
ということで、僕はゼロのままにしてます(涙)
ま、いいね数ぐらいはこれからまた新たに頑張ればいいし、SEOに大きな影響はありませんので今の所放置です。
さて、ワードプレスをどのサーバーで運用しようか迷っているなら、Xサーバーがダントツお勧めですね。
僕も、もう10年近く使ってますがFPのブログって長期間運営することになりますので、やっぱり長期実績があるところじゃないと怖いです…。
その点Xサーバーは、不便や不満を感じたり途中で解約したことは一度もありません。
そういう意味で、かなり信頼してます。
↓
Xサーバーの、X10契約で十分です。
たった月1,000円ぐらいでこれだけの安心感とサービスが得られるなら、爆安じゃないですかね。
Googleアナリティクスやサーチコンソールを使ってアクセス解析をしていると思いますが、途中から常時SSL化された方は、こちらの設定変更もやっておきましょう。
他社の記事ですが、分かりやすかったので引用しておきますね。
これで設定完了です!
WordPressブログはたまにこうした設定変更があり、少々面倒なところもあるんですが、その分自由度が高く、ビジネス利用として展開するには優れたプラットフォームです。
FPをビジネスとして展開するなら、WordPress一択といっても過言ではないでしょう。WordPress自体は無料で使えますし、サーバーは上記の通り、Xサーバーがお勧めです。
FPのブログ運営に関してはこちらの記事も参考にしてくださいね。

FIREブームの原典「お金か人生か」が暴く「現代の病」とは

外貨建て保険に逆風?金融庁が新たな共通KPIを導入。その中身とは!?

【セキュリティ対策】恐怖!アカウントが勝手に作成された!?対処法と心構えについてシェアします

LIFE SHIFT2 から学ぶ、先の見えない時代のFPの役割とは

知識を積み上げる!年末年始に読み込みたい、お勧め厳選3冊!

「配当節税二重取り」の穴が防がれる?令和4年税制改正大綱で判明。さらなる対策とは?

FPも顧客をお金もちにする?「行動経済学入門」カンタンレビュー

70年代に逆戻り?日本はもう先進国とは言いにくい。個人はどう対策すべき?

【勉強家必見】点から面への読書に進化する方法!「鈍器本」独学大全の魅力と、技法のご紹介

【初心者向け】FPにとってのネットメディアの役割を図解で説明
コメントフォーム