
ブログを運営していると、いろいろな場面で画像を使いたくなると思います。
中には、サイズを変更したり、画像に文字入れをしたくなることもあるのではないでしょうか。
プロ用のツールが一つあれば高いクオリティで何でも出来るようになりますが、さすがにそこまでは必要ない…ということであれば、無料で使えるWEBサービスを使うと便利です。
簡単で使いやすいWEBサービスをご紹介します。
最近ではネット上に無料の画像も多いですので、ブログの挿絵などは無料の画像をそのまま使えることも多いと思います。
(ただし、商用可能かどうか等、ライセンスにはお気をつけください)
そうした画像を加工せずそのまま使うのであればいいのですが、ちょっと凝ったタイトル画像や、目を引くためのキャッチ画像など多少は加工したい場合も出てきますよね。
ここでは画像加工でよく使う
いずれも無料で、手軽に使えるものばかりです。
試しにこちらの画像サイズを変更します。

画像ファイルと最大幅(pixel数)を指定して、「画像を加工する」ボタンをクリック。

続いて、実際に作成したい画像幅(pixel数)を指定します。横幅、縦幅のいずれかだけを入力すると、縦横比が維持されます。
例えば横幅を400pixelにしてみます。

小さくなりました。

ページの下の方に変換の履歴も表示されているので便利ですね。

望みのサイズになったら、メニュー右上にある「ダウンロード」ボタンをクリックすると、画像がダウンロードされます。

こちらもWebサービスですが、画像の縮小に特化した感じです。
説明の必要もないぐらいシンプルですが、縮小したい画像をダイアログから選択して画像サイズなどの条件を指定、右上の「縮小する!」ボタンで縮小画像が出来あがります。
縮小後は下のダウンロードボタンを押して縮小画像をゲットしてください。
同じサイトで、画像に文字を入れることもできます。
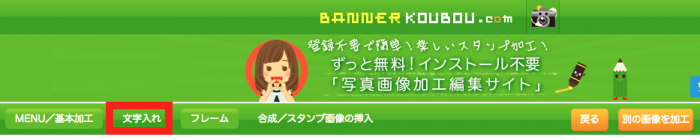
文字入れ|バナー工房
上のメニューの「文字入れ」をクリックしてもOKです。

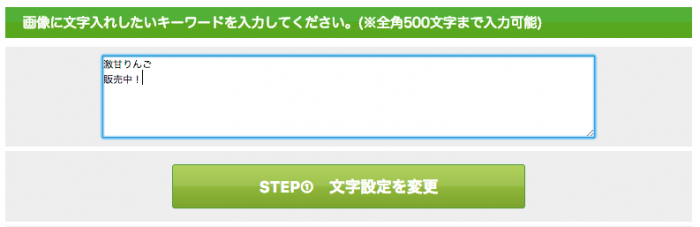
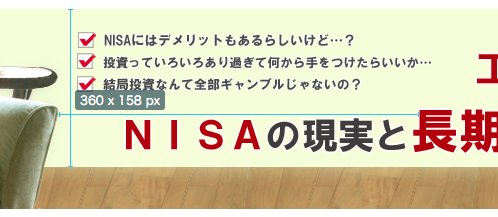
テキスト入力エリアに、画像に重ねたい文字列を入力します。
改行やスペースもそのまま入ります。

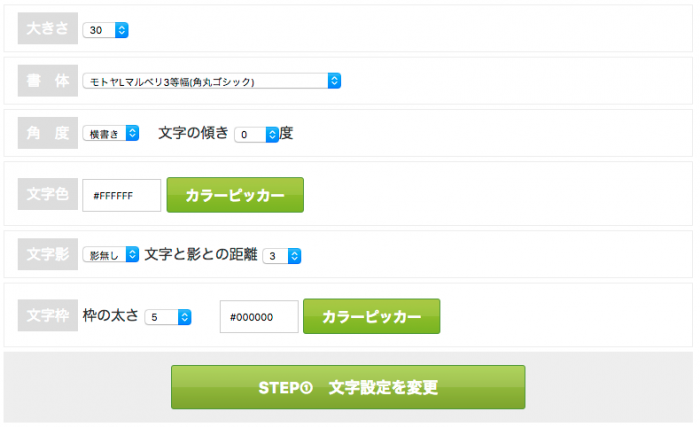
文字の大きさや文字の色などを設定します。

いずれも「文字設定を変更」をクリックして何度でも変更できます。
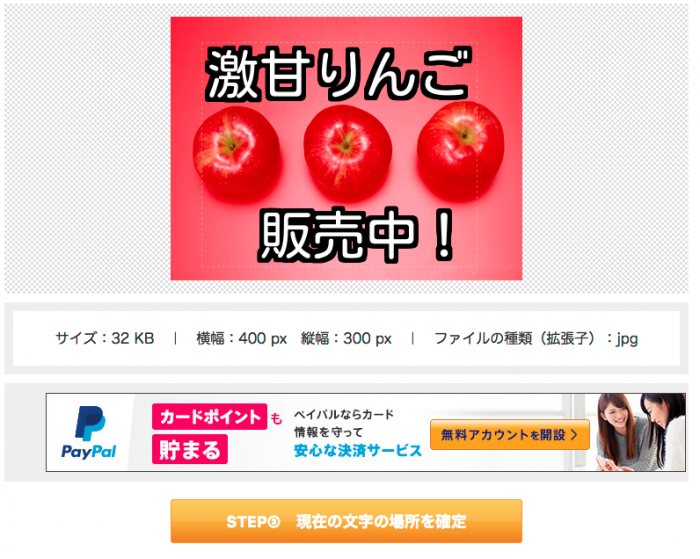
画像上に文字列が表示されていますので、その文字をドラッグして望みの位置に配置します。
配置が完了したら、「現在の文字の場所を確定」ボタンをクリックすると、画像上に文字が上書きされます。

文字入れが完了したら、右上のダウンロードボタンで、ダウンロードしてください。
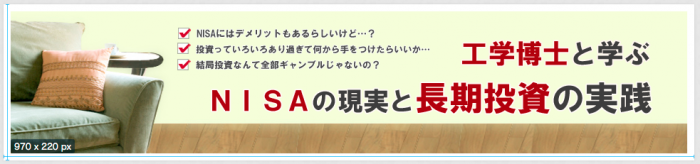
あっという間に、こんな感じの画像が完成しました。

小さな画像であれば特に問題ありませんが、大きな画像はファイルサイズも大きくなり、そのままブログに使うとブログが重たくなってしまいます。
そこで、必要に応じてファイルサイズを小さくしてしまいましょう。
ファイルサイズを小さくしても、画像のクオリティはほぼ変わりません。
画像のファイルサイズを縮小するなら、こちらのサイトが便利です。
使い方は説明するまでもなく、
「Drop your .png or .jpg files here!」
と書かれた場所に、ファイルをドラッグ&ドロップするだけです。
自動的に縮小処理が始まり、完了したらダウンロードできるようになります。
「download」リンクか「Download all」を使ってください。

縮小後の画像がこちら。上の画像と比べてみてください。
違いはほとんど分からないと思います。

もう少し凝ったことをしたい場合に役立つこちらのツールでラクしちゃいましょう。
以下、ブラウザ拡張機能です。

ColorPick Eyedropper(Chrome拡張)
画像の編集をしていると、色を合わせたいことがよくあります。
どこかのWEBページを見ていて「この色、いい色だな」と思っても、なかなかその色を出すのが難しかったりするんですよね。
でもこのColorPick Eyedropperがあれば大丈夫。
画面の位置を直接していして、その場所色を教えてくれるんですよ。
使い方は簡単。
上のリンクをChromeで開き、拡張機能をインストール。インストールが完了したら、こちらのアイコンをクリックしてください。

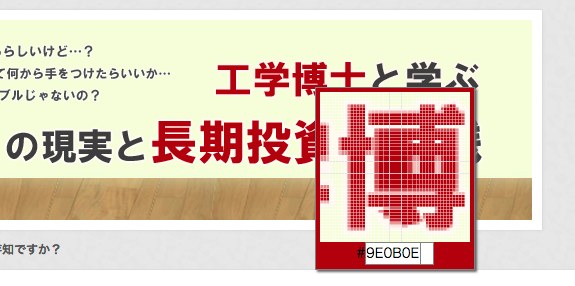
画面上にカラーピッカー(十字のカーソル)が出てきますので、調べたい色がある場所をクリックしましょう。

ちゃんと色情報を得ることが出来ました。


インストールしたら、十字マークのアイコンをクリック。

ブラウザ上でマウスを動かすと、ポインタの周りにある余白を自動的に計測して即座に表示してくれる優れもの!

でも画像内のエッジも認識するようで(高機能?)、単純に画像サイズを測りたい場合は余白部分などにカーソルを持っていって測りましょう。

それほど凝った画像を作る必要がないなら、無料のWEBサービスを上手く組み合わせれば簡単に画像加工ができます。
一手間かけて画像に文字を追加するだけでも、分かりやすいバナーやヘッダー、キャッチ画像などが出来上がります。
ぜひ、トライしてみてくださいね。
FPのブログ運営法についてはこちらの記事をご覧ください。
↓

FIREブームの原典「お金か人生か」が暴く「現代の病」とは

外貨建て保険に逆風?金融庁が新たな共通KPIを導入。その中身とは!?

【セキュリティ対策】恐怖!アカウントが勝手に作成された!?対処法と心構えについてシェアします

LIFE SHIFT2 から学ぶ、先の見えない時代のFPの役割とは

知識を積み上げる!年末年始に読み込みたい、お勧め厳選3冊!

「配当節税二重取り」の穴が防がれる?令和4年税制改正大綱で判明。さらなる対策とは?

FPも顧客をお金もちにする?「行動経済学入門」カンタンレビュー

70年代に逆戻り?日本はもう先進国とは言いにくい。個人はどう対策すべき?

【勉強家必見】点から面への読書に進化する方法!「鈍器本」独学大全の魅力と、技法のご紹介

【初心者向け】FPにとってのネットメディアの役割を図解で説明
コメントフォーム